 –†–į–∑–ľ–Ķ—Ä —ą—Ä–ł—Ą—ā–ĺ–≤ –Ĺ–į —Ā–į–Ļ—ā–Ķ
–†–į–∑–ľ–Ķ—Ä —ą—Ä–ł—Ą—ā–ĺ–≤ –Ĺ–į —Ā–į–Ļ—ā–Ķ
–Į –ī–ĺ–Ľ–≥–ĺ –Ī–ł–Ľ—Ā—Ź —Ā –Ņ—Ä–ĺ–Ī–Ľ–Ķ–ľ–ĺ–Ļ —ą–ł—Ä–ł–Ĺ—č —Ā–į–Ļ—ā–į –ł –≥–Ľ–į–≤–Ĺ–ĺ–≥–ĺ –ľ–Ķ–Ĺ—é. –ü–Ķ—Ä–Ķ–Ņ–į–ļ–ĺ–≤—č–≤–į–Ľ –Ņ—É–Ĺ–ļ—ā—č –ľ–Ķ–Ĺ—é –ĺ–ī–ł–Ĺ –≤ –ī—Ä—É–≥–ĺ–Ļ, –Ĺ–Ķ–ī–į–≤–Ĺ–ĺ –≤–ĺ–Ĺ –≤—Ā—Ď –Ņ–ĺ–Ľ–Ĺ–ĺ—Ā—ā—Ć—é –Ņ–Ķ—Ä–Ķ—ą—É—Ä–ĺ–≤–į–Ľ. –Ē–į–∂–Ķ –Ī–Ľ–ĺ–ļ –Ņ–ĺ–ł—Ā–ļ–į —Ā–≤–Ķ—Ä—Ö—É —É–Ī–ł—Ä–į–Ľ –≤ left, –ĺ—ā—á–Ķ–≥–ĺ –Ņ—Ä–ł—ą–Ľ–ĺ—Ā—Ć —Ā–Ĺ–Ķ—Ā—ā–ł –Ķ–≥–ĺ —Ā –≥–Ľ–į–≤–Ĺ–ĺ–Ļ —Ā—ā—Ä–į–Ĺ–ł—Ü—č. –≠—ā–ĺ –Ī—č–Ľ–ĺ –ĺ—á–Ķ–Ĺ—Ć –Ĺ–Ķ—É–ī–ĺ–Ī–Ĺ–ĺ –ł —Ź —Ā —Ä–į–ī–ĺ—Ā—ā—Ć—é –≤–Ķ—Ä–Ĺ—É–Ľ –Ķ–≥–ĺ –ĺ–Ī—Ä–į—ā–Ĺ–ĺ, —Ā—Ä–į–∑—É –ļ–į–ļ —ā–ĺ–Ľ—Ć–ļ–ĺ —Ā–ľ–ĺ–≥. –ź —Ā–Ķ–≥–ĺ–ī–Ĺ—Ź –≤–ī—Ä—É–≥ –ľ–Ĺ–Ķ –Ņ—Ä–ł—ą–Ľ–ĺ –≤ –≥–ĺ–Ľ–ĺ–≤—É, —á—ā–ĺ —ą—Ä–ł—Ą—ā –Ĺ–į —Ā–į–Ļ—ā–Ķ –ľ–Ķ–Ľ–ļ–ĺ–≤–į—ā. –í —Ā–ĺ–≤—Ä–Ķ–ľ–Ķ–Ĺ–Ĺ—č–Ļ –≤–Ķ–ļ —Ā–ľ–į—Ä—ā—Ą–ĺ–Ĺ–ĺ–≤ –ł –Ņ—Ä–ĺ—á–ł—Ö –ļ–į—Ä–ľ–į–Ĺ–Ĺ—č—Ö –≥–į–ī–∂–Ķ—ā–ĺ–≤ –Ĺ–į–ī–ĺ —É–∂–Ķ –ī–Ķ–Ľ–į—ā—Ć –Ņ–ĺ–Ī–ĺ–Ľ—Ć—ą–Ķ, —á—ā–ĺ–Ī—č —É–ī–ĺ–Ī–Ĺ–Ķ–Ķ –Ī—č–Ľ–ĺ —á–ł—ā–į—ā—Ć! –ź –ī–∂—É–ľ–Ľ–į 1,5 –≤ —ć—ā–ĺ–ľ –ĺ—ā–Ĺ–ĺ—ą–Ķ–Ĺ–ł–ł –Ņ—Ä–ĺ—Ā—ā–į –ļ–į–ļ –Ņ—Ź—ā–į–ļ: –≤—Ā–Ķ –Ĺ–į—Ā—ā—Ä–ĺ–Ļ–ļ–ł - –≤ –ĺ–ī–Ĺ–ĺ–ľ —Ą–į–Ļ–Ľ–Ķ template.css, –Ĺ–Ķ —ā–ĺ —á—ā–ĺ J3.3, –≥–ī–Ķ –Ĺ–į –ļ–į–∂–ī—č–Ļ –ľ–ĺ–ī—É–Ľ—Ć –Ķ—Ā—ā—Ć —Ā–≤–ĺ–Ļ css –ł –ĺ–Ĺ–ł –Ķ—Č—Ď –Ņ—Ä–ł –ļ–į–∂–ī–ĺ–ľ —á–ł—Ö–Ķ –Ĺ–ĺ–≤—č–Ķ —Ā–ĺ–∑–ī–į—é—ā—Ā—Ź. –†–į–∑–ľ–Ķ—Ä—č —ą—Ä–ł—Ą—ā–ĺ–≤ —Ź –Ĺ–į—ą—Ď–Ľ –Ī—č—Ā—ā—Ä–ĺ - –ĺ–Ĺ–ł –≤ —Ā–į–ľ–ĺ–ľ –Ĺ–į—á–į–Ľ–Ķ —ą–į–Ī–Ľ–ĺ–Ĺ–į –≤ —Ā—ā—Ä–ĺ—á–ļ–į—Ö body.fs (body font size). –°–ľ–ĺ—ā—Ä—é: –Ī–į—ā—é—ą–ļ–ł, –ī–į —É –ľ–Ķ–Ĺ—Ź –∂ –≤–Ķ—Ā—Ć —Ā–į–Ļ—ā 10-–ľ —ą—Ä–ł—Ą—ā–ĺ–ľ –Ņ–ł—Ā–į–Ĺ! –≠—ā–ĺ –∂ –≥–ī–Ķ —ć—ā–ĺ –≤–ł–ī–į–Ĺ–ĺ, —á—ā–ĺ–Ī—č —ā–į–ļ –≥–Ľ–į–∑–į –Ĺ–į–Ņ—Ä—Ź–≥–į—ā—Ć –Ĺ—É–∂–Ĺ–ĺ –Ī—č–Ľ–ĺ! –í–∑—Ź–Ľ –ł –Ņ–ĺ–ī–Ĺ—Ź–Ľ –≤—Ā—Ď –Ĺ–į –ī–≤–į –Ņ—É–Ĺ–ļ—ā–į:
body.fs1 {font-size: 12px;}
body.fs2 {font-size: 13px;}
body.fs3 {font-size: 14px;}
body.fs4 {font-size: 15px;}
body.fs5 {font-size: 16px;}
body.fs6 {font-size: 18px;}
–í–ĺ–∑–≤—Ä–į—Č–į—é—Ā—Ć –Ĺ–į —Ā–į–Ļ—ā, - –ļ—Ä–į—Ā–ĺ—ā–į! –í—Ä–ĺ–ī–Ķ –Ī—č –Ĺ–ł—á–Ķ–≥–ĺ —Ā–ł–Ľ—Ć–Ĺ–ĺ –ł –Ĺ–Ķ –Ņ–ĺ–ľ–Ķ–Ĺ—Ź–Ľ–ĺ—Ā—Ć, –Ĺ–ĺ —Ź-—ā–ĺ –≤–ł–∂—É, —á—ā–ĺ —Ā–ľ–ĺ—ā—Ä–ł–Ī–Ķ–Ľ—Ć–Ĺ–Ķ–Ķ —Ā—ā–į–Ľ–ĺ! –ź–≤–ĺ—Ā—Ć –Ņ—Ä–ĺ—Ü–Ķ–Ĺ—ā –ĺ—ā–ļ–į–∑–ĺ–≤ —É–Ņ–į–ī—Ď—ā, –ī–į —á–ł—Ā–Ľ–ĺ –≤–Ĺ—É—ā—Ä–Ķ–Ĺ–Ĺ–ł—Ö –Ņ–Ķ—Ä–Ķ—Ö–ĺ–ī–ĺ–≤ –Ņ–ĺ–ī—Ä–į—Ā—ā—Ď—ā... –ė —ā—É—ā —Ö–≤–į—ā—Ć, - –į –Ņ–ĺ—Ā–Ľ–Ķ–ī–Ĺ–ł–Ļ –Ņ—É–Ĺ–ļ—ā –≤–Ķ—Ä—Ö–Ĺ–Ķ–≥–ĺ –ľ–Ķ–Ĺ—é –ĺ–Ņ—Ź—ā—Ć –Ņ–ĺ–ī –ľ–ĺ–ī—É–Ľ—Ć –Ņ–ĺ–ł—Ā–ļ–į –Ņ—Ä—Ź—á–Ķ—ā—Ā—Ź. –®—Ä–ł—Ą—ā—č –≤—Ā–Ķ —É–≤–Ķ–Ľ–ł—á–ł–Ľ–ł—Ā—Ć, –≤–ĺ—ā –ľ–Ķ–Ĺ—é —Ā–Ĺ–ĺ–≤–į –≤–Ľ–Ķ–∑–į—ā—Ć –ł –Ņ–Ķ—Ä–Ķ—Ā—ā–į–Ľ–ĺ!
–ė–ī—É –ĺ–Ī—Ä–į—ā–Ĺ–ĺ –≤ template –ł –ī—É–ľ–į—é: –į —á–Ķ–≥–ĺ –Ī—č –ľ–Ĺ–Ķ –≤–Ķ—Ā—Ć —Ā–į–Ļ—ā –Ņ–ĺ—ą–ł—Ä–Ķ —ā–ĺ –Ĺ–Ķ —Ā–ī–Ķ–Ľ–į—ā—Ć? –°–Ķ–Ļ—á–į—Ā –ľ–ĺ–Ĺ–ł—ā–ĺ—Ä—č —É –≤—Ā–Ķ—Ö —Ā–Ņ–Ľ–ĺ—ą—Ć FullHD, —Ā–į–ľ—č–Ļ –ľ–į–Ľ—č–Ļ —Ä–į–∑–ľ–Ķ—Ä - 1366 –Ņ–ł–ļ—Ā–Ķ–Ľ–Ķ–Ļ –Ĺ–į –Ĺ–ĺ—É—ā–Ī—É–ļ–į—Ö. –Ę–į–ļ —á—ā–ĺ –∂ —ć—ā–ĺ —É –ľ–Ķ–Ĺ—Ź –ī–ĺ —Ā–ł—Ö –Ņ–ĺ—Ä —Ā–į–Ļ—ā —ā–ĺ —ā–į–ļ–ĺ–Ļ —É–∑–ļ–ł–Ļ –ł –Ĺ–Ķ–ľ–į—Ā—ą—ā–į–Ī–ł—Ä—É–Ķ–ľ—č–Ļ? –Ě—É, –Ĺ–Ķ–ľ–į—Ā—ą—ā–į–Ī–ł—Ä—É–Ķ–ľ—č–Ļ —ć—ā–ĺ –Ņ–ĺ—ā–ĺ–ľ—É, —á—ā–ĺ —ą–į–Ī–Ľ–ĺ–Ĺ –Ĺ–Ķ —Ä–Ķ–∑–ł–Ĺ–ĺ–≤—č–Ļ –ł —Ā—ā–į—ā—Ć —ā–į–ļ–ĺ–≤—č–ľ –Ĺ–Ķ –ľ–ĺ–∂–Ķ—ā. –Ď—č–Ľ–į –Ņ–ĺ–Ņ—č—ā–ļ–į –Ņ–Ķ—Ä–Ķ–Ķ—Ö–į—ā—Ć –Ĺ–į –Ĺ–ĺ–≤—É—é –ī–∂—É–ľ–Ľ—É, –ĺ–ļ–ĺ–Ĺ—á–ł–Ľ–į—Ā—Ć –Ņ–į–ī–Ķ–Ĺ–ł–Ķ–ľ –ł –ĺ—ā–ļ–į—ā–ĺ–ľ –Ĺ–į —Ā—ā–į—Ä—É—é –≤–Ķ—Ä—Ā–ł—é —Ā –Ņ–ĺ—ā–Ķ—Ä–Ķ–Ļ –Ņ–ĺ–Ľ—É–≥–ĺ–ī–į, —ā–į–ļ —á—ā–ĺ –Ĺ—É –Ķ–≥–ĺ –≤ –į–Ĺ..—ā–ł—á–Ĺ–ĺ—Ā—ā—Ć,, –Ī—É–ī–Ķ–ľ —Ā—ā–į—Ä—č–Ļ –ī–ĺ–Ņ–ł–Ľ–ł–≤–į—ā—Ć.
–ė, –ļ–į–ļ –ĺ–ļ–į–∑–į–Ľ–ĺ—Ā—Ć, —Ä–į—Ā—ą–ł—Ä–ł—ā—Ć —Ā–į–Ļ—ā —Ā–ĺ–≤—Ā–Ķ–ľ –Ĺ–Ķ—ā—Ä—É–ī–Ĺ–ĺ: –Ĺ—É–∂–Ĺ–ĺ –≤—Ā—Ď –≤ —ā–ĺ–ľ –∂–Ķ —ā–Ķ–ľ–Ņ–Ľ–Ķ–Ļ—ā–Ķ –Ņ–ĺ–ī–Ņ—Ä–į–≤–ł—ā—Ć —Ā—ā—Ä–ĺ—á–ļ—É –≤ —Ä–į–∑–ī–Ķ–Ľ–Ķ main layout divs:
/* MAIN LAYOUT DIVS
#ja-footer {
width: 1250px;
–Į —É–≤–Ķ–Ľ–ł—á–ł–Ľ —Ā 1150px –ī–ĺ 1250px –ł —ā—É—ā –∂–Ķ –Ĺ–į —Ā–į–Ļ—ā–Ķ –≤—Ā—Ď —Ā–Ĺ–ĺ–≤–į —É–ľ–Ķ—Ā—ā–ł–Ľ–ĺ—Ā—Ć. –Ē–į —ā–į–ļ, –Ī—É–ī—ā–ĺ –≤—Ā–Ķ–≥–ī–į —ā–į–ļ –ł –Ī—č–Ľ–ĺ.
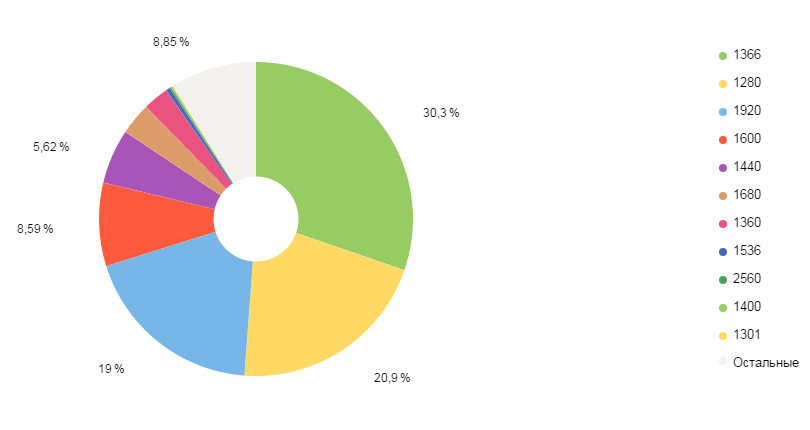
–ē—Ā–Ľ–ł –Ņ–ĺ—Ā–ľ–ĺ—ā—Ä–Ķ—ā—Ć —Ā—ā–į—ā–ł—Ā—ā–ł–ļ—É –Ņ–ĺ—Ā–Ķ—Č–į–Ķ–ľ–ĺ—Ā—ā–ł, —ā–ĺ –ľ–ĺ–∂–Ĺ–ĺ —É–∑–Ĺ–į—ā—Ć, —á—ā–ĺ –Ĺ–į —Ā–į–Ļ—ā –∑–į—Ö–ĺ–ī—Ź—ā —é–∑–Ķ—Ä—č —Ā —Ā–ĺ–≤–Ķ—Ä—ą–Ķ–Ĺ–Ĺ–ĺ —Ä–į–∑–Ĺ—č–ľ–ł —Ä–į–∑—Ä–Ķ—ą–Ķ–Ĺ–ł—Ź–ľ–ł —ć–ļ—Ä–į–Ĺ–ĺ–≤. –ź —ā–į–ļ –ļ–į–ļ –Ī–ĺ–Ľ—Ć—ą–ł–Ĺ—Ā—ā–≤–ĺ –ł–∑ –Ĺ–ł—Ö –∑–į–≥–Ľ—Ź–ī—č–≤–į—é—ā –Ĺ–į –ĺ–≥–ĺ–Ĺ—Ď–ļ —Ā–ĺ —Ā–≤–ĺ–ł—Ö –ľ–ĺ–Ī–ł–Ľ—Ć–Ĺ–ł–ļ–ĺ–≤, —ā–ĺ –ļ–į–ļ–ł—Ö —ā–ĺ–Ľ—Ć–ļ–ĺ —Ä–į–∑—Ä–Ķ—ą–Ķ–Ĺ–ł–Ļ –≤ —ć—ā–ĺ–ľ —Ā–Ņ–ł—Ā–ļ–Ķ –Ĺ–Ķ –≤—Ā—ā—Ä–Ķ—ā–ł—ą—Ć!

–ē—Ā–Ľ–ł –ĺ—ā—Ā–Ķ—Ź—ā—Ć –ľ–ĺ–Ī–ł–Ľ—Ć–Ĺ—č—Ö —é–∑–Ķ—Ä–ĺ–≤, –ļ–ĺ—ā–ĺ—Ä—č–ľ –≤ –Ľ—é–Ī–ĺ–ľ —Ā–Ľ—É—á–į–Ķ –Ņ—Ä–ł—Ö–ĺ–ī–ł—ā—Ā—Ź –ľ–į—Ā—ą—ā–į–Ī–ł—Ä–ĺ–≤–į—ā—Ć —Ā–į–Ļ—ā, –ł —Ä–į—Ā—Ā–ľ–į—ā—Ä–ł–≤–į—ā—Ć —ā–ĺ–Ľ—Ć–ļ–ĺ –∑–į—Ö–ĺ–ī—č —Ā –ü–ö, —ā–ĺ –Ņ–ĺ–Ľ—É—á–į–Ķ–ľ –≤–ĺ—ā —ā–į–ļ—É—é –ī–ł–į–≥—Ä–į–ľ–ľ—É: –Ņ–ĺ—á—ā–ł —ā—Ä–Ķ—ā—Ć –Ņ–ĺ—Ā–Ķ—Č–Ķ–Ĺ–ł–Ļ - —Ā –Ĺ–ĺ—É—ā–Ī—É–ļ–ĺ–≤ –ł —Ö—Ä–Ķ–Ĺ–ĺ–≤—č—Ö –ľ–ĺ–Ĺ–ł—ā–ĺ—Ä–ĺ–≤ —Ā —ą–ł—Ä–ł–Ĺ–ĺ–Ļ —ć–ļ—Ä–į–Ĺ–į 1366px, –∑–į—ā–Ķ–ľ 20% —Ā —ć–ļ—Ä–į–Ĺ–ĺ–≤ 1280px, –Ķ—Č—Ď 19% —Ā FullHD –ł –ĺ—Ā—ā–į–Ľ—Ć–Ĺ—č–Ķ —Ą—Ä–į–≥–ľ–Ķ–Ĺ—ā–ł—Ä–ĺ–≤–į–Ĺ—č, –Ĺ–ĺ —ā–ĺ–∂–Ķ –≤–Ņ–ĺ–Ľ–Ĺ–Ķ —Ā–ĺ–ĺ—ā–≤–Ķ—ā—Ā—ā–≤—É—é—ā —Ā—ā–į–Ĺ–ī–į—Ä—ā–į–ľ. –ó–į –Ī–ĺ—Ä—ā–ĺ–ľ –ĺ—Ā—ā–į—Ď—ā—Ā—Ź 7,5% –Ņ–ĺ—Ā–Ķ—ā–ł—ā–Ķ–Ľ–Ķ–Ļ, –ļ–ĺ—ā–ĺ—Ä—č–Ķ –ł—Ā–Ņ–ĺ–Ľ—Ć–∑—É—é—ā —ć–ļ—Ä–į–Ĺ—č 1024x768 (–≥–ĺ—Ā–Ņ–ĺ–ī–ł, –Ĺ–Ķ—É–∂–Ķ–Ľ–ł —ā–į–ļ–ł–Ķ —ć–ļ—Ä–į–Ĺ—č –Ķ—Č—Ď —Ā—É—Č–Ķ—Ā—ā–≤—É—é—ā?) –ł –ĺ–ļ–ĺ–Ľ–ĺ 1% 1152x864 (—É–ľ–į –Ĺ–Ķ –Ņ—Ä–ł–Ľ–ĺ–∂—É, —á—ā–ĺ –∑–į –ī–Ķ–≤–į–Ļ—Ā—č!), –Ņ—Ä–ł—á—Ď–ľ –ľ–ĺ–Ļ —ą–į–≥ –Ņ–ĺ —É–≤–Ķ–Ľ–ł—á–Ķ–Ĺ–ł—é —ą–ł—Ä–ł–Ĺ—č —Ā–į–Ļ—ā–į –Ī—č–Ľ –Ĺ–Ķ–≥–į—ā–ł–≤–Ķ–Ĺ —ā–ĺ–Ľ—Ć–ļ–ĺ –ī–Ľ—Ź —ć—ā–ĺ–Ļ –Ņ–ĺ—Ā–Ľ–Ķ–ī–Ĺ–Ķ–Ļ –Ĺ–Ķ–≤–Ķ–ī–ĺ–ľ–ĺ–Ļ –ļ–į—ā–Ķ–≥–ĺ—Ä–ł–ł, —ā–į–ļ –ļ–į–ļ –≤ 1024—Ö768 –ľ–ĺ–Ļ —Ā–į–Ļ—ā –Ĺ–Ķ –≤–Ľ–Ķ–∑–į–Ľ –ł —Ä–į–Ĺ—Ć—ą–Ķ. –ü–ĺ–Ľ—É—á–į–Ķ—ā—Ā—Ź, —Ź –ļ–ł–Ĺ—É–Ľ —ā–ĺ–Ľ—Ć–ļ–ĺ 1% –Ņ–ĺ—Ā–Ķ—ā–ł—ā–Ķ–Ľ–Ķ–Ļ, –∑–į—ā–ĺ –ļ–į–ļ —É–Ľ—É—á—ą–ł–Ľ –∂–ł–∑–Ĺ—Ć –ĺ—Ā—ā–į–Ľ—Ć–Ĺ—č–ľ!
| < –ü—Ä–Ķ–ī—č–ī—É—Č–į—Ź | –°–Ľ–Ķ–ī—É—é—Č–į—Ź > |
|---|
- 29/12/2017 - –ü—Ä–ĺ–ī—É–ļ—ā–ł–≤–Ĺ—č–Ļ –ī–Ķ–ļ–į–Ī—Ä—Ć —É—Ö–ĺ–ī—Ź—Č–Ķ–≥–ĺ 2017 –≥–ĺ–ī–į
- 28/12/2017 - –ü–ĺ–ī–≤–Ķ–ī–Ķ–Ĺ–ł–Ķ –ł—ā–ĺ–≥–ĺ–≤ —Ä–į–Ī–ĺ—ā—č —Ā–į–Ļ—ā–į –∑–į 2017 –≥–ĺ–ī
- 03/12/2017 - –í—ā–ĺ—Ä–ĺ–Ļ —Ä–į–∑ –∑–į –≥–ĺ–ī —Ā–į–Ļ—ā –ī–ĺ—Ā—ā–ł–≥ —Ä–Ķ–ļ–ĺ—Ä–ī–Ĺ–ĺ–Ļ –ĺ—ā–ľ–Ķ—ā–ļ–ł –Ņ—Ä–ĺ—Ā–ľ–ĺ—ā—Ä–ĺ–≤, –Ĺ–ĺ–≤—č–Ļ —Ä–į–∑–ī–Ķ–Ľ –Ę–Ķ—Ö–Ĺ–ĺ–Ĺ–ĺ–≤–ĺ—Ā—ā–ł –ł –≤–ĺ–∑–ĺ–Ī–Ĺ–ĺ–≤–Ľ–Ķ–Ĺ–ł–Ķ –Ņ—É–Ī–Ľ–ł–ļ–į—Ü–ł–Ļ –Ņ–ĺ —ā–Ķ–ľ–Ķ –ü–ö –≥–Ķ–Ļ–ľ–ł–Ĺ–≥ –ł –ö–ĺ–ľ–Ņ—Ć—é—ā–Ķ—Ä—č
- 07/09/2016 - –õ–Ķ—ā–ĺ —ā–Ķ—Ö–Ĺ–ĺ–Ľ–ĺ–≥–ł–Ļ: –Ņ–ĺ–ļ–Ķ–ľ–ĺ–Ĺ—č, –Ņ–Ķ—Ä–Ķ–ļ–≤–į–Ľ–ł—Ą–ł–ļ–į—Ü–ł—Ź –≤ —ā–Ķ—Ö–Ĺ–ĺ–Ľ–ĺ–≥–ł—á–Ķ—Ā–ļ–ł–Ļ —Ä–Ķ—Ā—É—Ä—Ā –ł –Ĺ–ĺ–≤—č–Ļ –į–Ļ—Ą–ĺ–Ĺ 7
- 22/03/2016 - –í—č—ą–Ķ–Ľ –Ĺ–ĺ–≤—č–Ļ –į–Ļ—Ą–ĺ–Ĺ SE, –ī–≤–į —Ā–Ľ–ĺ–≤–į –Ņ—Ä–ĺ –§–ĺ—Ä–Ī—Ā –ł –Ĺ–Ķ–ľ–Ĺ–ĺ–≥–ĺ –ĺ Clash Royale
- 17/02/2016 - –ú–ĺ–Ī–ł–Ľ—Ć–Ĺ–į—Ź –≤–Ķ—Ä—Ā–ł—Ź –ł —Ä–Ķ–į–Ľ—Ć–Ĺ—č–Ļ —ā–ĺ–Ņ —Ā–ľ–į—Ä—ā—Ą–ĺ–Ĺ–ĺ–≤ –≤ –†–ĺ—Ā—Ā–ł–ł
- 10/12/2015 - –ź–Ĺ–į–Ľ–ł–∑ —Ā—Ā—č–Ľ–ĺ–ļ
- 07/12/2015 - –ö–į—Ä—ā–į –ļ–Ľ–ł–ļ–ĺ–≤ –≤ —Ź–Ĺ–ī–Ķ–ļ—Ā –ľ–Ķ—ā—Ä–ł–ļ–Ķ
- 07/12/2015 - –≠—ā–ĺ –Ņ—Ä–ĺ—Ā—ā–ĺ –ļ–≤–Ķ—Ā—ā –ļ–į–ļ–ĺ–Ļ-—ā–ĺ!
- 18/11/2015 - –ü–Ķ—Ä–Ķ–Ķ–∑–ī –Ĺ–į FirstVDS
- 05/05/2015 - –ě–Ī—Ä–į—Č–Ķ–Ĺ–ł–Ķ –ļ —á–ł—ā–į—ā–Ķ–Ľ—é
- 15/03/2015 - –ė–Ĺ—Ā—ā—Ä—É–ļ—Ü–ł—Ź –Ņ–ĺ —Ā–ļ–į—á–ł–≤–į–Ĺ–ł—é —Ą–į–Ļ–Ľ–ĺ–≤ —Ā —Ā–į–Ļ—ā–į stevsky.ru
- 03/12/2014 - –Ę–ė–¶ 60 –ł –Ĺ–ĺ–≤—č–Ķ –ī—Ä–į–Ļ–≤–Ķ—Ä—č
- 16/11/2014 - –†–Ķ–ļ–ĺ—Ä–ī 35 —ā—č—Ā, –Ī–ĺ–Ľ—Ć—ą–ĺ–Ķ –Ņ–į–ī–Ķ–Ĺ–ł–Ķ, –ļ—Ä–Ķ—Ā—ā –Į–Ĺ–ī–Ķ–ļ—Ā-–ď—É–≥–Ľ
